We’ve all encountered design trends.
The kind that inspire you and the kind that make you question how they even became trends.
Like beveled and embossed everything in the 90s—that was never a good idea.
Or comic sans. Or worse, intense drop shadows.
Nonetheless, graphic design trends are drivers of growth and a means of educating creatives on the importance of context—knowing when and how to use them.
At Creatopy, we like to stay on top of what’s happening in the design world and we’d like to share our findings with you for the upcoming year, to help you achieve the best advertisement design. 
P.S: If you’re feeling nostalgic, feel free to look back on 2019’s design trends.
Without further ado, let’s dive into the top 20 graphic design trends to be inspired by in 2020.
Summary
- Color Gradients
- Bold Typography
- Asymmetrical Layout
- Brand Identity System
- Textured 3D Design
- Fluid Shapes
- Tailor-made Illustrations
- Isometric Compositions
- Mixed Media
- Short Videos
- Virtual and Augmented Reality
- Modernized Retro
- Zero Gravity
- Data Visualization
- Generation Z Yellow
- Monochrome
- Celestial Exploration
- Muted Color Schemes
- Responsive Design
- Thin Lines
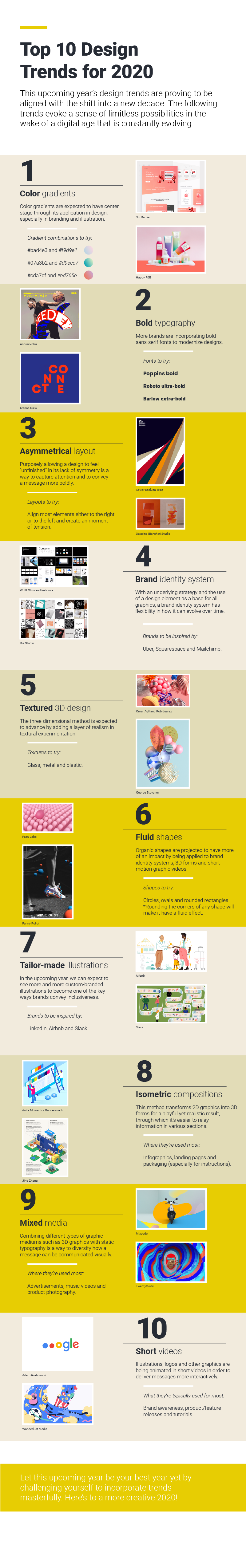
Infographic Design Trends

1. Color Gradients
It turns out Instagram is quite the influencer in and of itself; the play with gradients in their branding has caused this trend’s growing use in recent years.
![]()
Color gradients have had their moment (and continue to do so) in UI, package design and branding.

In 2020, color gradients are expected to have more center stage through its application in all types of design, especially in illustration.

2. Bold Typography
Typography has long been one of the most fundamental design elements because of what it can communicate visually, beyond its literal written purpose. Recently, more and more brands are incorporating strong sans-serif fonts in their designs or even in their branding.
Specifically, bold or heavy-weight sans-serif fonts are being used to give designs a modern approach. Many brands go a step further by applying motion and a three-dimensional effect to typography.

For example, some designs experiment with kinetic typography over static images that are shared in forms of short looping videos. This kind of overlay drives even more attention to the text and the personality behind what it’s speaking into.
Stefan Asafti, a brand identity designer, adds to describing the magic of what typography can do:
Expert Insight: Stefan Asafti“Typography does wonders. You don’t need any photos to create something cool. All the letters have their own personality.“ |
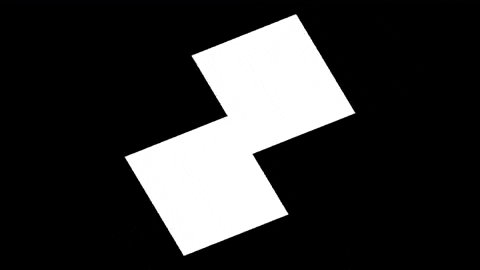
3. Asymmetrical Layout
Revealing only a part of the design or purposely allowing a design to feel “unfinished” in its lack of symmetry is a way to capture attention and to convey a message more boldly.

In the past, design based on a fixed grid system was all the rage but it seems that creatives are leaning more towards design that has a more human, imperfect feeling to it.

Asymmetric design gives creatives space in applying graphic elements in order to communicate something more free spirited and abstract.

Source: Caterina Bianchini Studio
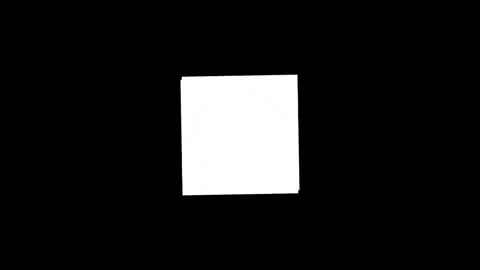
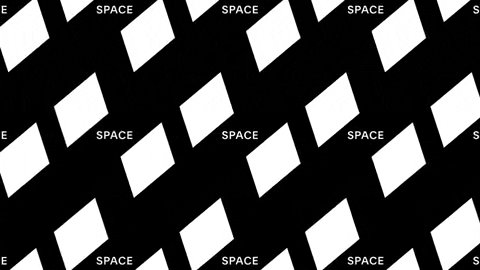
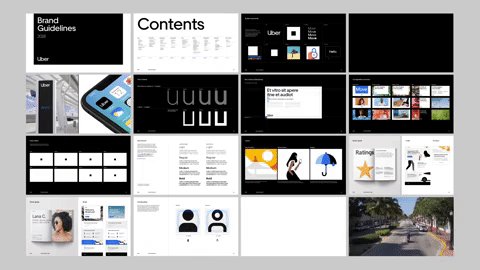
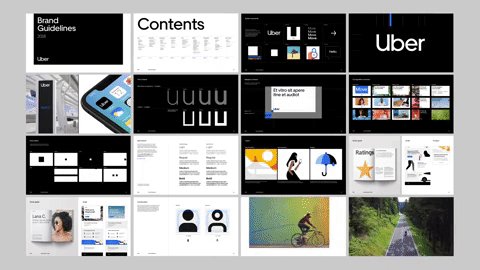
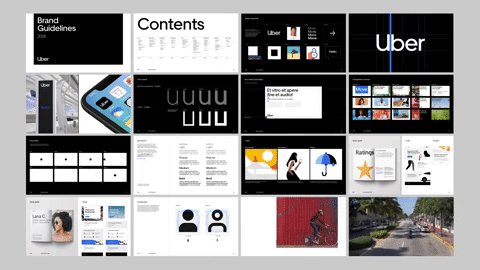
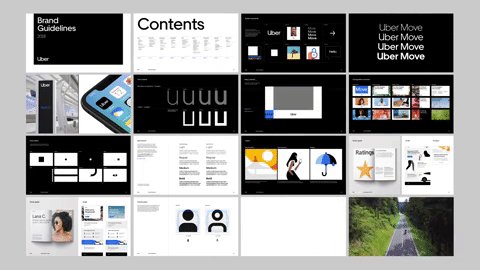
4. Brand Identity System
A systematic design approach to a brand identity gives way to maximum flexibility in how a brand conveys its personality and in how it can evolve in time. Brand identity systems typically have an underlying strategy and use a design element as a basic unit for graphics, patterns and more.
For example, a brand identity system can have a simple square as its base unit and create interactions for designs to evolve from that shape while retaining brand consistency. Besides the base unit, the color scheme can also serve as a foundational part of the entire brand system.
The base unit visual, color scheme, logo and brand strategy (and recently, custom illustrations, but more on that later) come together as a family—designed to create a brand narrative that truly speaks to the end user.
Brand identity systems ultimately give the end user space to find their place within the brand.
Brand Strategist, Jacob Cass, has four tips to help you grow your brand system experience this year:
Expert Insight: Jacob Cass“Branding goes much deeper than just a UI or logo design. Brands, at their core, represent something very specific to the user and that representation will be shaped depending on their personal experience with the brand. The best brands know this and spend millions of dollars fine tuning how their users feel & are emotionally moved by their products. For 2020, focus on going beyond design and create positive brand experiences: 1. Be consistent with your niche message. 2. Engage on a personal level with your fans 3. Give away value & entertainment for free 4. Build trust through repetition Brands are created in the mind. Ensure your creating a positive brand experience in 2020!“ |

Designers like Mark Repa are investing in offering more complex but comprehensive brand identity systems. See what he has to say:
Expert Insight: Mark Repa“It’s a niche I’m trying to identify with and be part of—seeing more of it will help me get inspired and focus on differentiating myself from the competition.“ |

One of Creatopy’s designers, Tibor Orosz, also shares his perspective on brand identity systems:
Expert Insight: Tibor Orosz“Brand Identity will always be one of the most important things design-wise. There is that magic parallelism between discovering a company’s identity, its values, principles, that something that powers the whole engine and discovering the true identity of the person or even yourself.” |

5. Textured 3D Design
The three-dimensional method in designs has been ever present in the past year and in 2020, it’s expected to advance by adding a layer of realism in textural experimentation.

Source: Omar Aqil and Rob Juarez
Textures such as glass, metal, fur and plastic are some of the most used applications on 3D forms.

Creating such realistic texture on 3D forms that don’t actually exist can make the design feel like it’s part of a bigger illusion.

6. Fluid Shapes
Organic shapes have caught on in popularity and can be found in many designs today but in 2020, they’re projected to have more of an impact by being applied to brand identity systems, 3D forms and short motion graphic videos.
Glossy, reflective and liquid textures will also trend in 2020, as they create more depth.
Source: Christian Whiticar and Eric Wada
Psychology tells us that circular shapes (circles, ovals and ellipses) in particular are perceived as being softer and friendlier due to the lack of harsh angles.
7. Tailor-made Illustrations
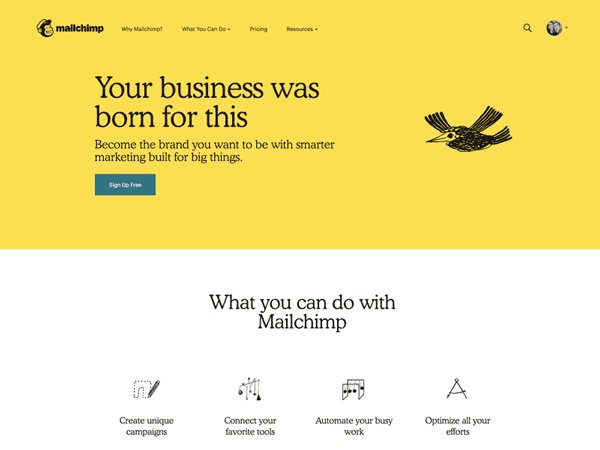
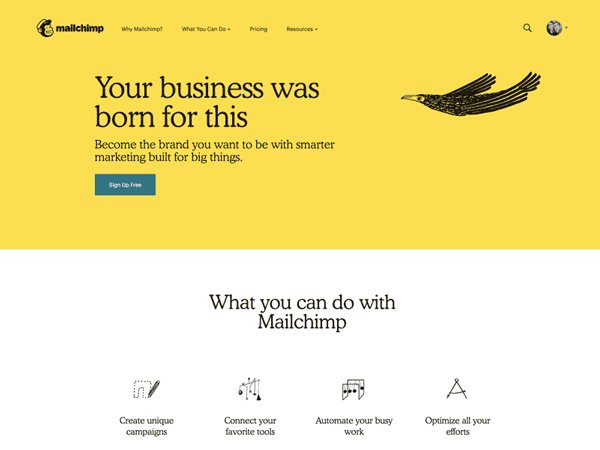
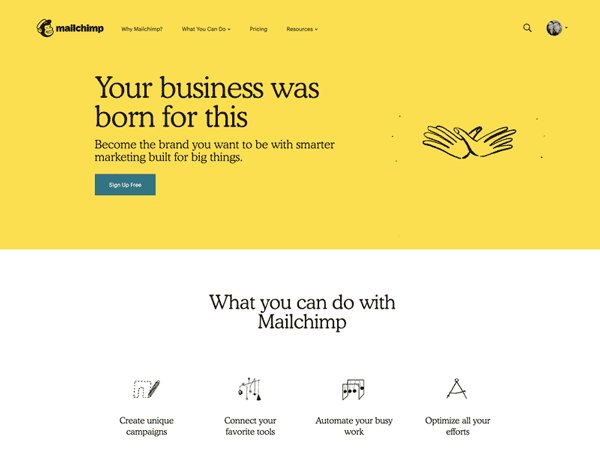
These days it seems like all the big brands have their own distinctive illustration style. Airbnb’s illustrations are airy, bright and lined whereas whereas Slack’s illustrations are more geometric, muted and textured. Both styles are able to bring their brand personalities to life and offer a personal touch.
In the upcoming year, we can expect to see more and more custom-branded illustrations to become one of the key ways brands convey friendliness as well as become an integral part of the brand identity system.
Many brands have begun to experiment with using illustrations that are diverse, inclusive and in tune with offering a truly unique brand interaction. Some brands have even experimented with applying motions especially in brand videos.

In support of this trend, Vlad Dumitrescu explains how he perceives this trend as a tool:
Expert Insight: Vlad Dumitrescu“I think custom-made illustrations are a powerful tool for any brand in the business, supporting your core brand values with a strong creative output.” |
Besides this trend being a powerful tool, our next quote comes from Miruna Dragomir, who unpacks what’s behind this trend and why there is a certain reluctance to implement it:
Expert Insight: Miruna Dragomir“I believe custom-built illustrations will continue to grow in popularity in 2020. It seems like an obvious observation but the truth is that so many brands still steer away from integrating illustrations into their content efforts. It’s complicated to scale. They take a while to design, cost a lot more than stock photography, and companies hesitate to take on that commitment. Having illustrations part of all your marketing activities can be quite a complicated goal. However, prospects’ standards for design are increasing and more people choose products based on the quality of their branding. At least I do.” |
An illustrator himself, Joseph Kalinowski shares his perspective on tailor-made illustrations:
Expert Insight: Joseph Kalinowski“While there are so many topics that are on the list of design trends for 2020, I think the use of tailor-made illustrations are swiftly climbing to the top. While communication channels will basically be the same in 2020, progressive brands are looking to reach their audiences in new and innovative ways, even though the use of custom illustration is one of the oldest trends in the book. I think of the recent launch of Disney+ and the release of Star Wars “The Mandalorian” series. Being a Star Wars fan, my social feeds were full of custom “Mondo-style” illustrations and alternate posters promoting the launch of the series on the new platform. On a personal level, I do an abundance of custom illustration to promote the speaker/tracks at our event, Content Marketing World, that are well received and shared throughout our community each year. A unique, eye-catching illustration can really make a brand stand out amongst the noise across your audience’s channels.” |

One of Creatopy’s UX/UI designers, Corneliu Copacean, expands on the effects of this trend:
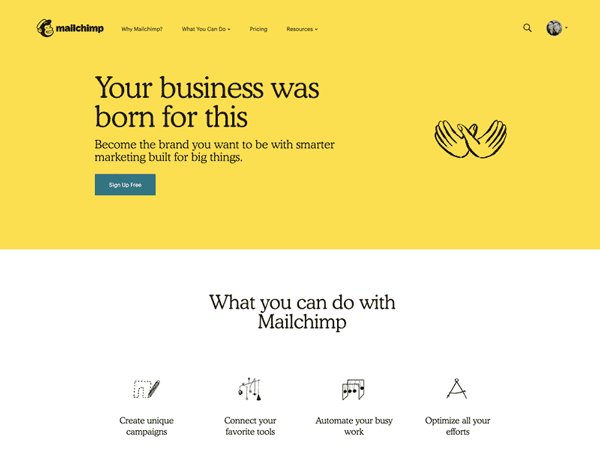
Expert Insight: Corneliu Copacean“Tailor-made illustrations is still a strong trend that holds up very well. Custom illustrations with personality make your website more distinctive and memorable. (eg. mailchimp, dropbox).” |

Razvan Bei, another Creatopy UX/UI designer, explains the advantages of this trend forma user point-of-view:
Expert Insight: Razvan Bei“I think that nowadays when everyone is in a rush, it’s very important to express your ideas in an easy-to-read visual style. The user must understand the main idea at first glance. You can achieve that with a strong brand identity and eye-catching visuals like illustrations, 3D Design, videos, bold typography and many more.” |
8. Isometric Compositions
It’s no surprise that isometric compositions are on the 2020 trend list. In the past year, this approach has paved the way for 3D illustrations.

Moreover, it’s expected to gain even more traction in the coming year. If you don’t know what isometric design is, it’s essentially a method of transforming 2D graphics into 3D forms for a playful yet realistic result.

Source: Anita Molnar for Creatopy
Because the 3D objects are illustrated on 2D surfaces, isometric will continue to be used in infographic design, website design and presentation design.

Source: Tyler Scheitlin and Luis Roca for Smartwater
9. Mixed Media
An approach that was used often in the past has come back to life in a fresh new way. Combining different types of graphic mediums such as realistic 3D graphics or photographs with static typography and contrasting colors is a strategic way that diversifies how a message can be communicated visually.
Source: Mixcode for Gogora Viva
This technique is especially relevant for product photos, where flatlays and aspirational photography has been replaced with imaginative product illustrations and animations. This favors the concept behind the product rather than the practicality of promoting the literal features of the product. Forget simple product action shots; mixed media is here to stay in 2020.
Source: Twentythirdc for MJ Cole
Creatopy’s in-house illustrator explores the possibilities of using mixed media:
Expert Insight: Anita Molnar“I find mixed media very exciting and playful. It can include anything from drawing on photos to augmented reality exhibitions, which can give the viewer an enhanced experience. Anyone who uses mixed media will become much more receptive to the possibilities given by their whole environment, any object anywhere can trigger their imagination and they will be able to integrate it in their work.” |
10. Short Videos
Maybe it’s also because of how widespread the use of gifs are nowadays but short, animated videos have become the next big thing.
What’s not to like about them? They’re fun, slightly addictive and effective.
Looped, animated videos are building up to having their big break in 2020.

Source: Adam Grabowski for Google
Illustrations, logos and other graphic elements can be combined and displayed in one animated format.
Source: Hola Bosque for Spotify
Brands can benefit from using short videos to help create awareness in an engaging way. Animated videos have become a vital part of visual branding, which will continue to grow as brands look for even better ways to connect with their audiences.

Source: Wonderlust Media for Facebook Watch Party
11. Virtual and Augmented Reality
The advancement of technology has made it possible for AR/VR to become somewhat familiar to the public and has impacted the development of graphic design trends.
Companies are capitalizing as much as possible through the lens of AR/VR by offering their audience a more dimensional immersion into their brand.
Ruben Szekrenyes, one of Creatopy’s other UX/UI designers delves into his top three trends and where he has seen them gain traction most:
Expert Insight: Ruben Szekrenyes“In 2019 the design community was full of tailor-made illustrations everywhere. Now you can go unnoticed with that, because everyone does it. I would say Bold Typography is going up (ex. The Futur & many Instagram carousels nowadays). Short, bold and powerful copy is very important and companies are starting to realize it’s importance and use it. But also virtual and augmented reality is gaining its ground. It’s just getting started so companies are on a learning curve with this technology, but the potential is huge. For example, we now have some basic, minimal games, but these are getting better and better. I don’t really see how it can be implemented on websites, but I think next year, or years from now, it will be pretty huge. Motion design (3D or flat) is also a very powerful way to capture attention. It’s getting more and more perfected—it’s so visually impressive that sometimes I just sit and watch some animations over and over again. So I can’t choose just one trend—my take is that these three will be the top in 2020.” |
Source: Patricia Reiners for Berlin Metro Colors
In these AR/VR experiences, people are often prompted to connect a device to an otherwise static design in order to unlock the remaining graphic elements and message that can only be seen virtually.
An example of this could be that a 3D animation comes through only when devices are connected to the printed medium.
The anticipation and curiosity to unlock what can’t be seen at first glance makes people feel like they’ve been given access to something special.
In turn, this experience also allows people to interact with brands in a more natural way, therefore giving power to companies to promote their products and services as a subliminal part of the virtual experience.
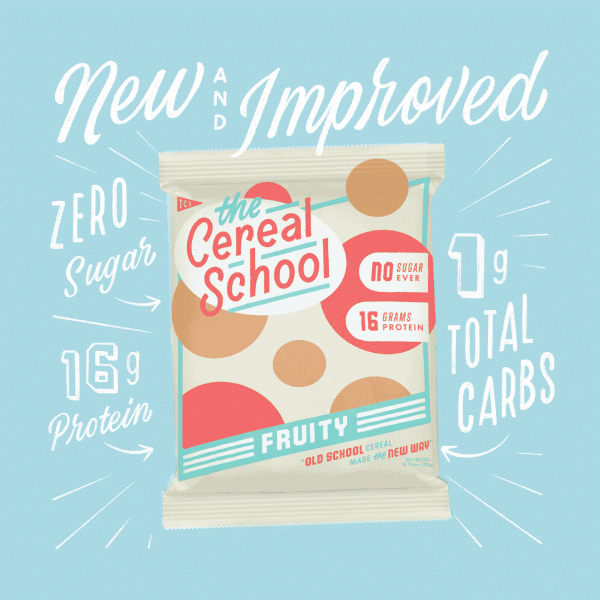
12. Modernized Retro
You’ve probably seen the expansion of this style across all mediums. Also known as new retro, this creative approach reinterprets retro in a relevant way.

Source: Matthew Wong for The Cereal School
Nostalgic and experimental, this modern graphic design trend on the rise is gaining traction not only in graphic design but also in architecture, fashion and pop culture.

From colors choices to illustration techniques, a blast from the past is welcomed into the new year.

13. Zero Gravity
Zero gravity type of design combines a flat background, a 3D object and removes any sense of context in order to create the illusion that the object simply floats in thin air.
It’s a bold way of focusing attention to the main message or object. Its clean design also offers visual depth while the open composition generates a sense of movement.

Source: Critical design agency for Oat Side The Box Ice Cream
Source: Tux creative co. for Rise Kombucha
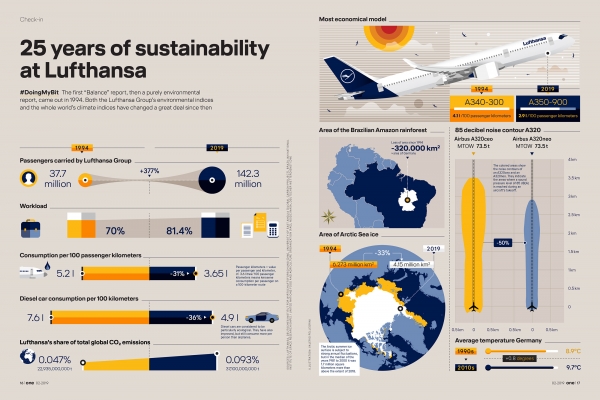
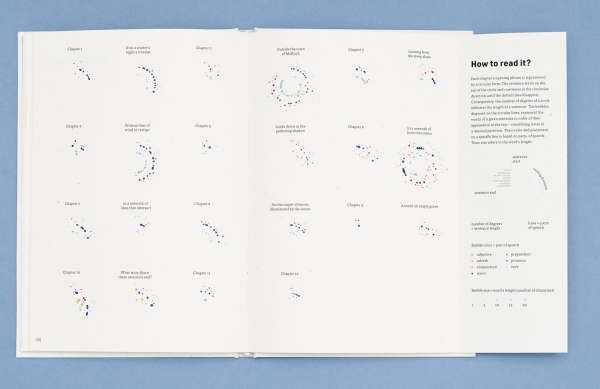
14. Data Visualization
As we all know, data has become the world’s most valuable resource. As its value keeps increasing, so does the need for visualizing and communicating data to the public.

Source: Algo & Illo Studio for Bloomberg Futures
Simplifying data visualization makes the data more digestible for the everyday user.

Source: Valerio Pellegrini for Lufthansa
This design trend focuses on designs that illustrate what goes behind extracting important conclusions from raw data and helps people understand the data economy as a whole.
15. Generation Z Yellow
Everyone knows there’s insightful psychology behind colors and this coming year, there is a certain color making a strong appearance. Gaining more and more popularity, yellow is predicted to have a big moment in 2020.

Source: Bobby Monroe and Stupid Studio for Sheep Inc.
Bold, unapologetic and the brightest color of them all, yellow makes a statement on its own regardless of whether it’s used as a backdrop or accent color.

Source: Estudio Guayabo for Abralin
Looking back on how Millennial Pink impacted culture up until now, Generation Z Yellow appears to be the characteristic color of a new generation. The United States Census Bureau reports that 50% of individuals under 15 years old are part of an ethnic minority.
The shift in cultural context is representative of this data, where Generation Z Yellow revolutionizes the demand for diversity and inclusiveness.
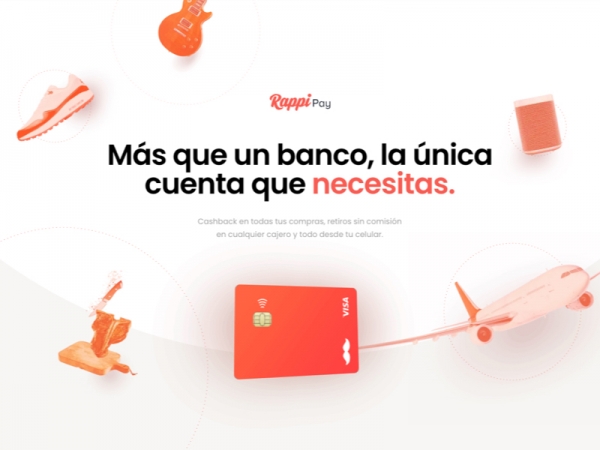
16. Monochrome
Speaking of color, the duo tone craze has been simplified to the usage of one dominating color.

Source: Oui Will for Rappi Pay
Monochrome color overlays on photos or elements in design compositions are specifically projected to increase in popularity this coming year.

Source: Kuudes Helsinki and Stockholm and Tony Erapuro for 3 Kaveria
This trend is a visual break in the loud, multicolor world of designs, which makes it so effective. From UI/UX to packaging, this trend challenges minimalistic design in a new way.

Source: DHNN Creative Agency for Lunigo
17. Celestial Exploration
Abstract designs inspired by astronomy intersect technology and fantasy for a captivating approach.

Source: Google Cloud for Google + NASA FDL
These kinds of designs truly show us that the sky’s the limit when creating an elevated version of reality, with an imaginative twist.

Source: Nathalie Ubaldegaray for Gud Popsicles
A celestial concept ultimately associates itself with something beyond the everyday reality we live in—an escape into space, if you will.

Source: Cobb Studio for SM Station
18. Muted Color Schemes
In contrast to the yellow accent color trend, muted color schemes will gain momentum this upcoming year. Because muted colors are desaturated with black, white or a complementary color, they’re pretty much the complete opposite of bright colors.
Consequently, muted colors combine perfectly with neutral colors and they can look good against both light and dark neutral backgrounds.

One thing to be attentive to with backgrounds is to try to use lighter muted colors with a lighter background and vice versa for darker muted colors. This will keep the overall design more organic all around.

Source: Jeff Ostberg for Taylor and Jorgen
Head of the Design Team at Creatopy, Gery Meleg further explains how big brands use this trend to stand out:
Expert Insight: Gery Meleg“I think brands like Mailchimp, Figma and some other class-leading, design-centric brands, are starting to differentiate themselves by taking a new, disruptive approach on the typical visual communication styles. Opposite to the vibrant, gradient-full digital world, they are pushing forward some new, almost CMYK-looking flat colours, organic shapes and muted tones. I think they have really created a trend here, which we’ll see more and more often on the web, in the near future.” |
The big advantage to muted color schemes is that they appear to be very natural and may serve as a good way to go against the grain (if you start early, that is), to not compete with another extremely high-contrast, stark design.
Source: Giant Ant for Slack Frontiers
19. Responsive Design
It may seem obvious but as interactions with brands become increasingly mobile-based, it’s paramount to create responsive design in order to cater to all sizes and formats in which designs are used. The reality is that functionality will never not be a trend because it’s an ever present standard.

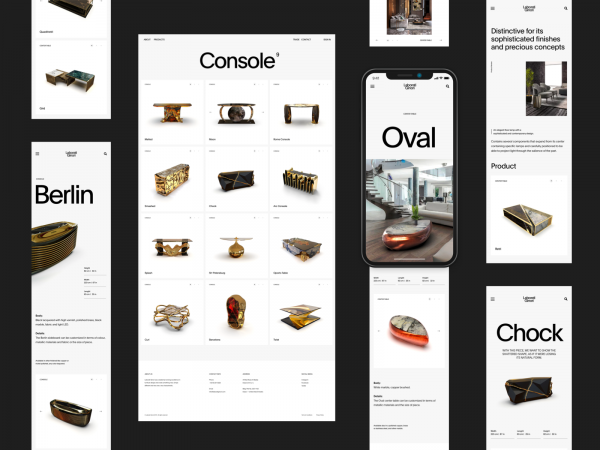
Source: Hrvoje Grubisic for Laborati Ginori
In the most basic of terms, responsive design adapts to different screen sizes. Of course, this presents itself as a tedious but worthwhile task for any designer as they have to create versions at various sizes in order to elevate user experience.

As a result, whether you’re viewing the design on your phone, laptop or tablet, the design will always be presented in its best light and dimensions. This, in turn, causes a brand to stand out with its professionalism in taking care of the details.

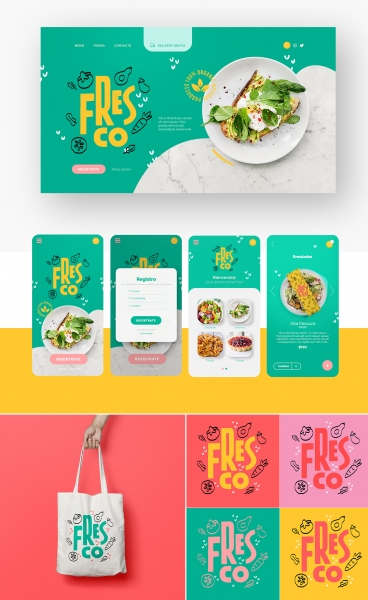
Source: Mariana Font for Fresco
20. Thin Lines
Adopting a more elegant approach, thin lines are a delicate and subtle way of getting attention. Minimalism will always have its place in design but its constant evolution comes in different forms.

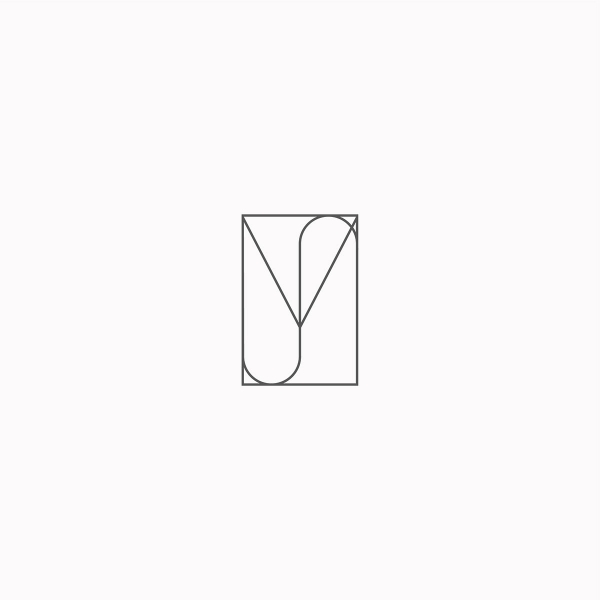
Source: Reset co. for Molder & Skin
Linear elements and shapes create a calming yet sophisticated experience for the end user.

Source: Sebastian Bednarek for Mimosa
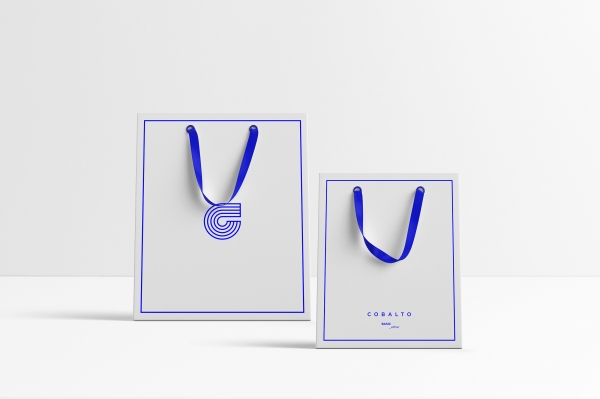
This trend specifically caters well to luxury brands as they aim to intrigue the customer with a high-end look.

Source: Culto Creative for Cobalto
Final Thoughts
In the end, trends come and go, but they’re needed—they keep you on edge, experimenting and exploring new dimensions.
And while design trends are important to engage with, they shouldn’t cage your creativity. Rather, design trends should help you stay relevant and aware of what’s gaining traction worldwide to spark new ideas. As such, it’s all about the influence you allow design trends to have over your creation process: as a barrier or as a source of inspiration.
Let this upcoming year be your best year yet by challenging yourself to incorporate trends masterfully.
Here’s to a more creative 2020!
Which design trends are you most excited about? Let us know!
Illustration by Anita Molnar 















Great article. Thank you for those insights.
Great article! Thank you Naomi Veres. Being a website designer, you need to study about Graphic Designs. This design trends will really help me to improve my Graphics and UX Design skills.
Are there any more recent trends among designers? Even some frowned upon, like the overuse of ‘Drop Shadow’
I really like the information covered in this blog. According to my experience, when a business start up to have a digital presence so it is very necessary to go for attractive Web Design which can showcase their business digitally.
Those are some of the best designs i have seen yet, Yes they do got some potential!!
Your content is top-notch cant wait for the next post
Great article. Thank you for those insights.
perfect thank you
Your content is top-notch cant wait for the next post
This is one of the best articles I have seen in a long time! Thank you for sharing these helpful tips!
Most of the concepts are totally new to me. And very glad to know about them. Will follow these guys on behence to get more in-depth analysis.
tnx for sharing this
awesome
Insightful. Thank you!
Amazing post.Thanks for sharing:)
Awesome and interesting article. Great things you’ve always shared with us.
You have shared modern and fresh-looking graphic designs. Thanks for sharing this informative guide with us. Keep sharing the good work ahead…
tnx for sharing this
awesome
Very interesting trends. I would update the article still as it is a little bit outdated.
Hi. These trends were for 2020, so that’s why it may feel a little bit outdated.